大家好,今天跟大家學習 JavaScript 七種錯誤物件類型。
1.Error :
所有錯誤的基底型別,不會被真的拋出錯誤
2.EvalError:
透過eval()執行程式碼發生錯誤時拋出錯誤
*在當前的ECMAScript規範中不使用,因此不會被運行時拋出。但是,本身仍然是為了與早期版本的規範向後兼容。
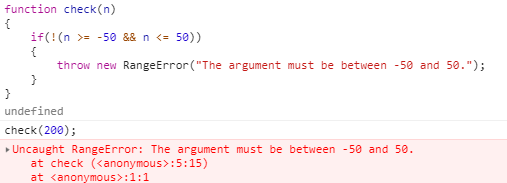
3.RangeError:
數字大小超出他的範圍時拋出錯誤,舉例數字要介於-50~50
function check(n)
{
if(!(n >= -50 && n <= 50))
{
throw new RangeError("The argument must be between -50 and 50.");
}
}
check(200);

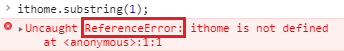
4.ReferenceError:
預期物件但無法取得時拋出錯誤 例如:變數未宣告
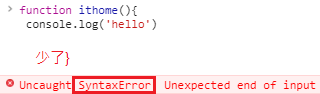
5.SyntaxError:
JavaScript的語法錯誤 例如: 少了 }

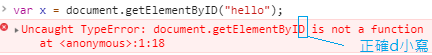
6.TypeError:
變數為未預期的型別時拋出 例如: 函式的名字打錯了
錯誤:
var x = document.getElementByID("hello");
正確
var x = document.getElementById("hello");

7.URIError:
將格式不正確URI字串傳給encodeURI、encodeURIComponet、decodeURI 或是 decodeURIComponent 時拋出。
參考網址:
https://developer.mozilla.org/
JavaScript 之美:聽頂尖程式設計師闡述他們的思維
https://www.books.com.tw/products/0010701298
